
티스토리 블로그에 구글 애드센스의 <일치하는 콘텐츠> 광고를 설치할 경우 어떻게 블로그에 적용이 되는지 이전 포스팅에서 확인이 되었다. 본문 글의 퀄리티에 나쁜 영향을 주지 않으면서 광고효과가 늘어나는 것은 아주 좋은 장점이라고 할 수 있다.
<1탄, 일치하는 콘텐츠 광고효과 포스팅>
블로그로 돈벌기, 애드센스 일치하는 콘텐츠 광고효과 알아보기
티스토리 블로그에 애드센스 광고로 <일치하는 콘텐츠> 광고를 html 편집으로 설치하는 방법을 알아볼 예정이다. 크게 어렵지 않고 효과가 지속되는 광고이므로 장점을 확인해 보자. 현재 이 블
dalblu.tistory.com
이제부터는 광고코드를 생성하는 법과 티스토리 블로그에 html 편집을 통해 적용하는 방법을 알아보기로 하자.<이미 <일치하는 콘텐츠> 광고단위가 이미 생성된 분도 있겠지만 애드센스 리빌딩을 하거나 초보자들을 위한 글이므로 생성단계부터 소개할 예정이다.
| 애드센스 <일치하는 콘텐츠> 광고코드 생성하는 법 |
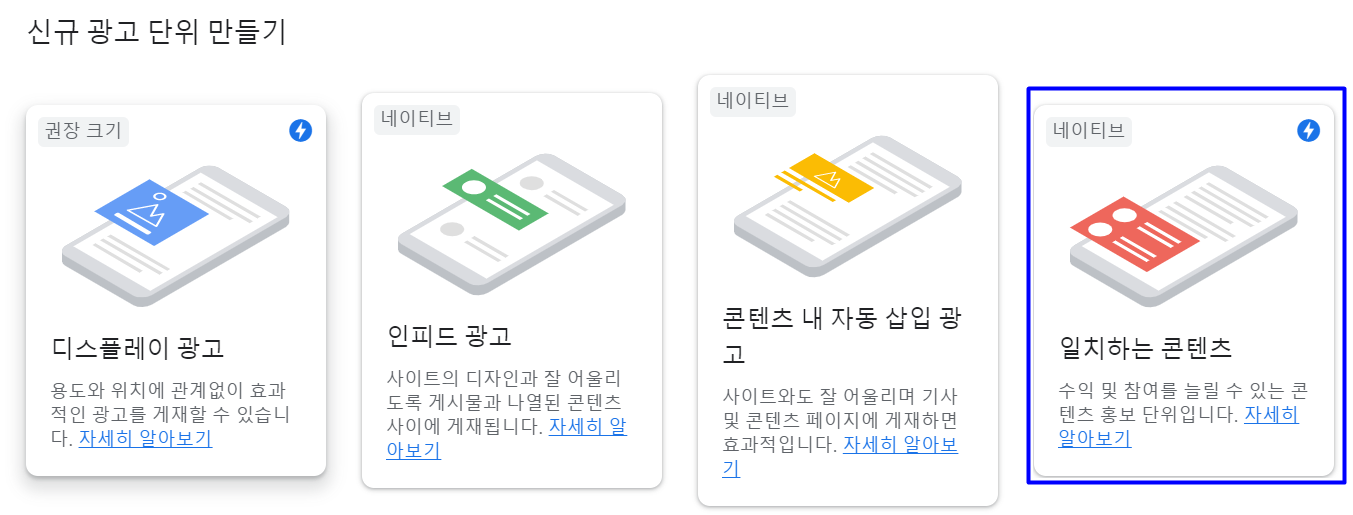
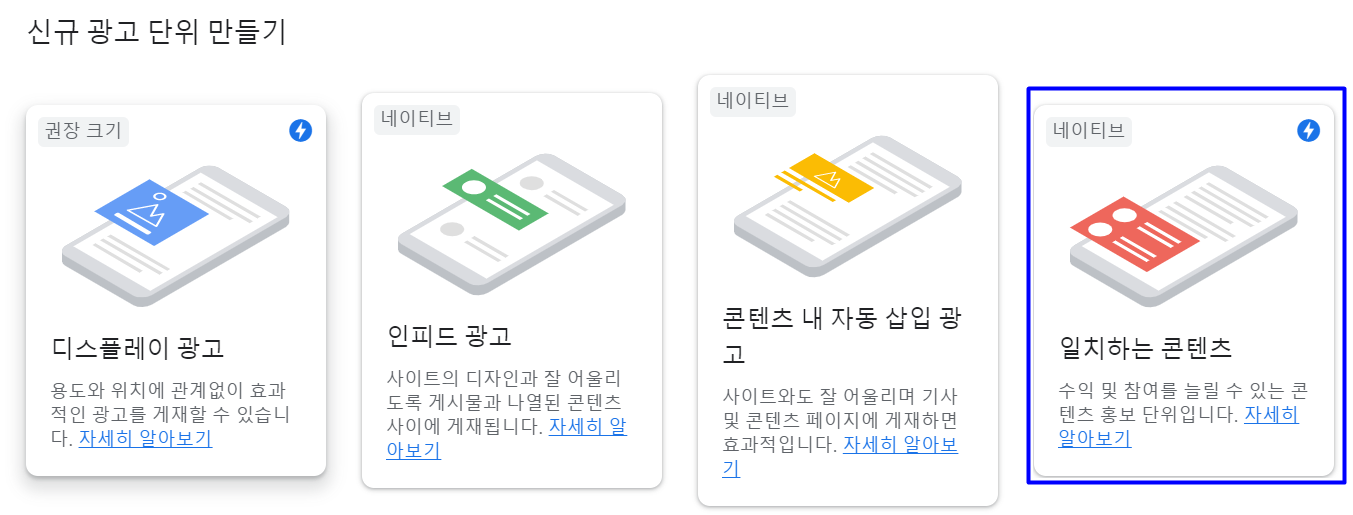
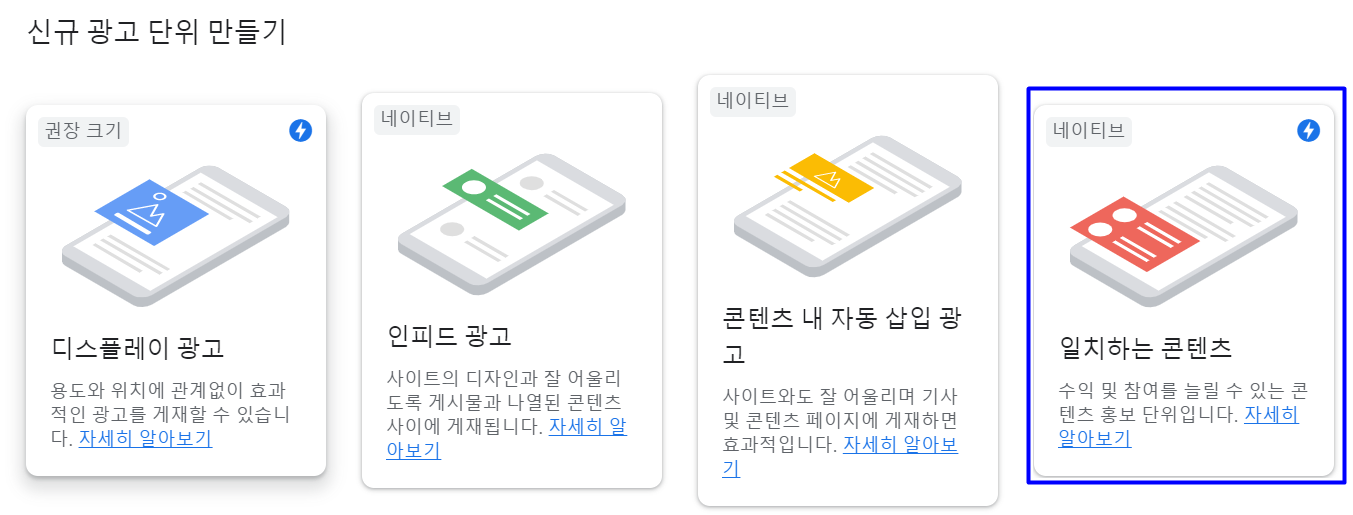
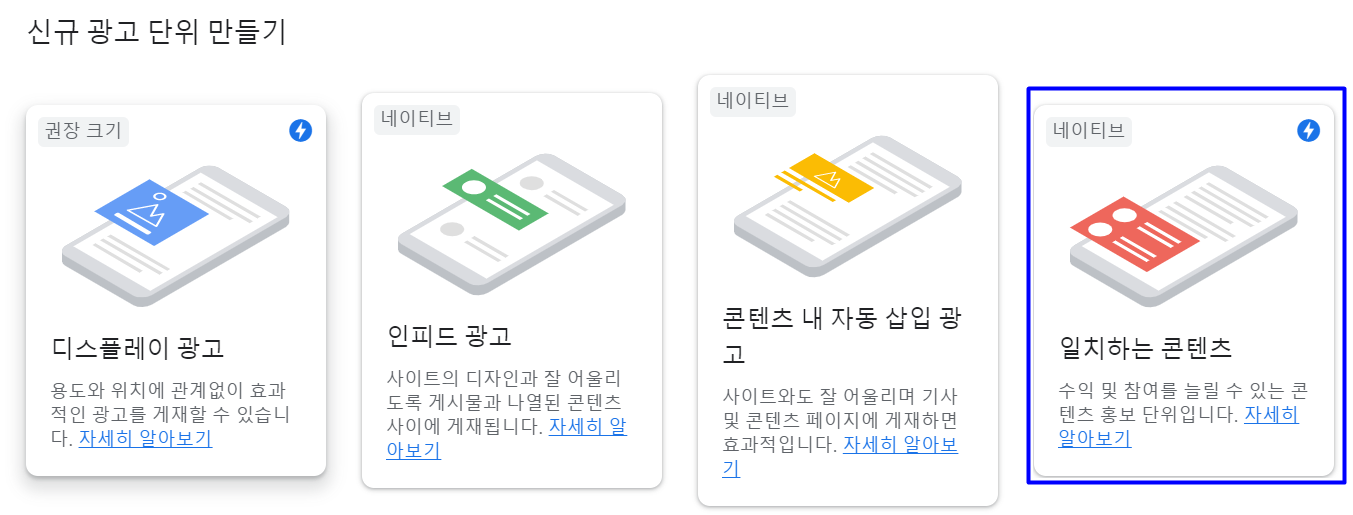
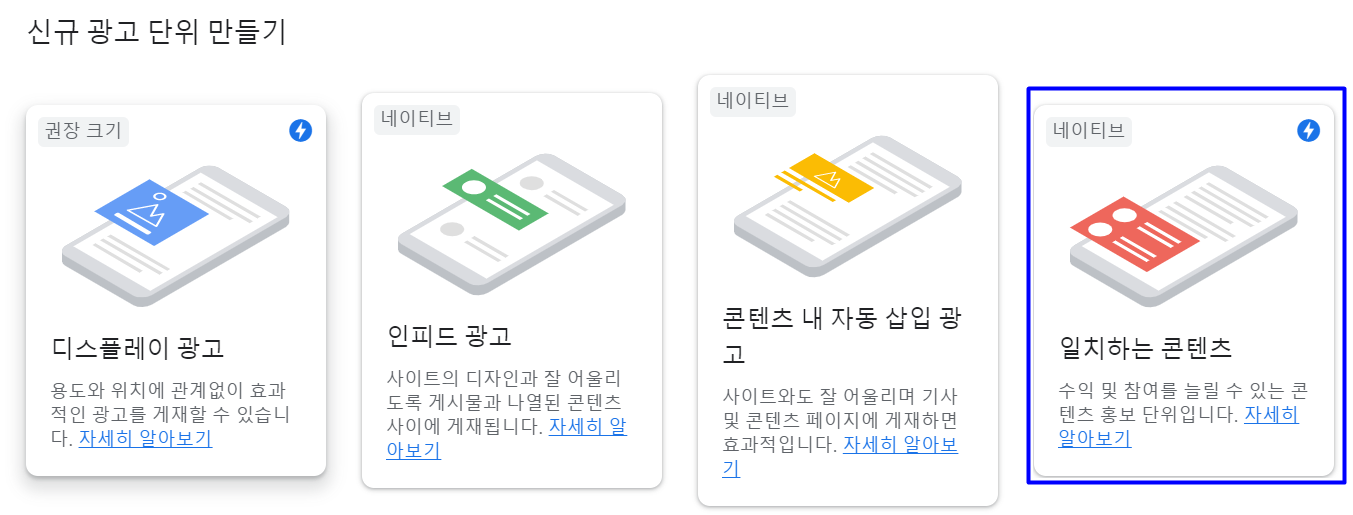
1. 구글 애드센스에서 광고->광고단위기준을 클릭한 후 아래와 같이 일치하는 콘텐츠를 선택한다.

2. 맞춤설정 광고 콘텐츠의 크기를 설정한다. 우측편의 옵션들은 최초 설정상태로 저장한다.

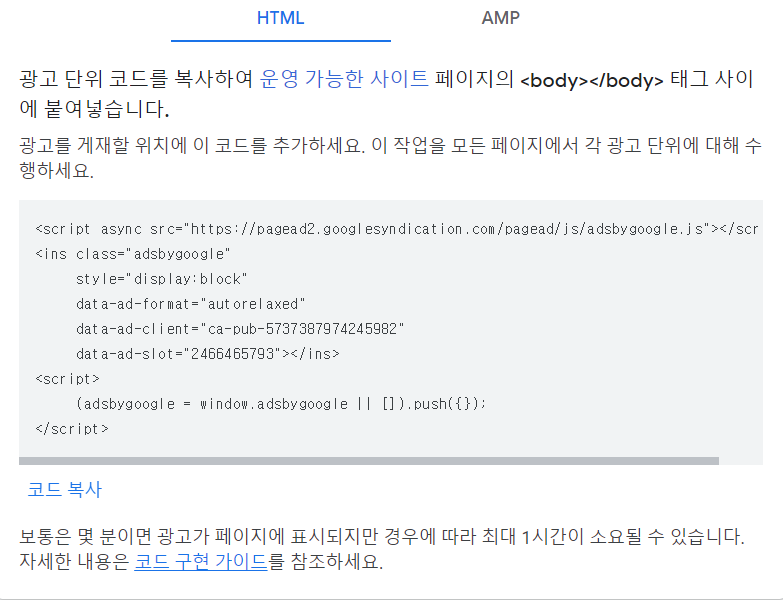
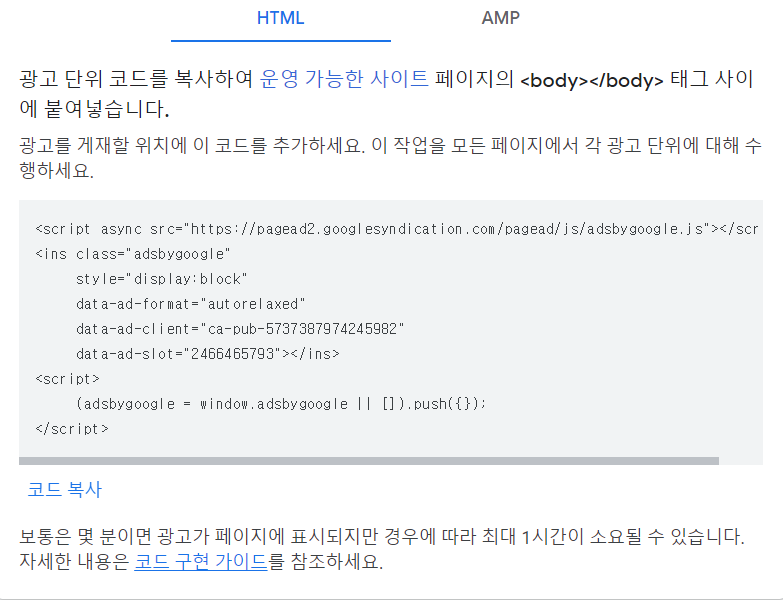
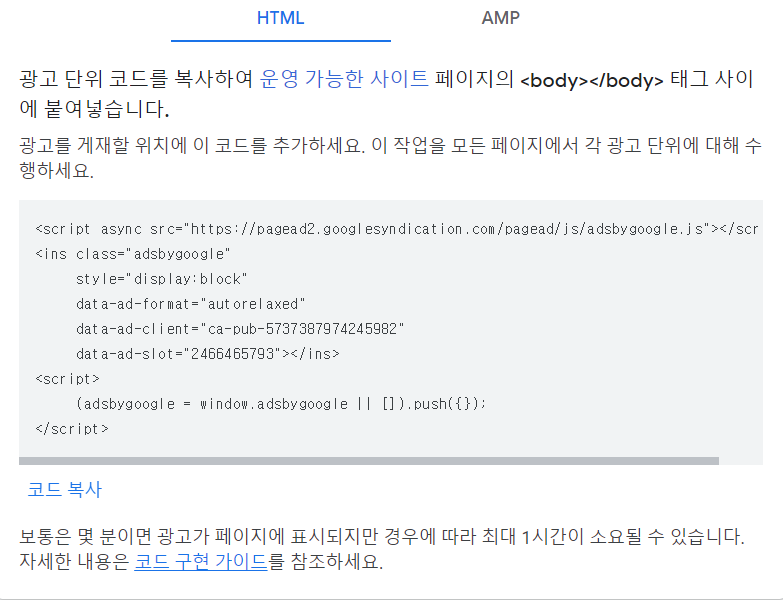
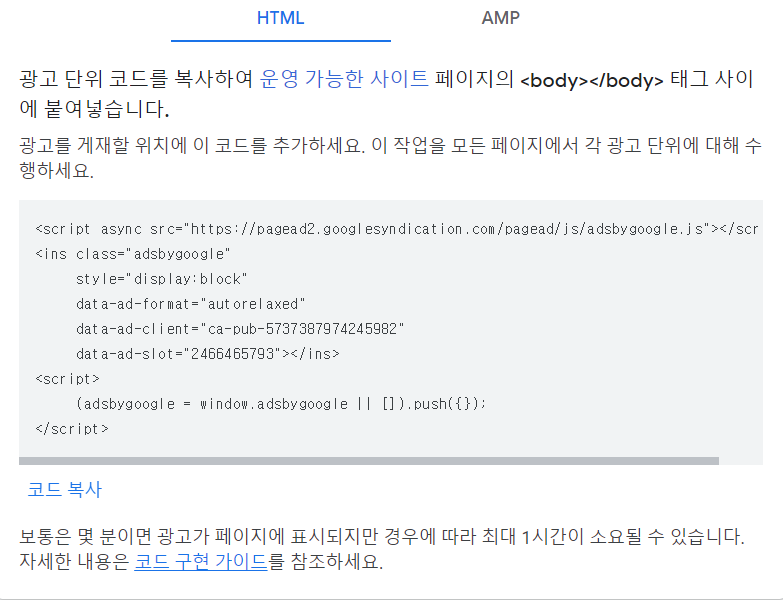
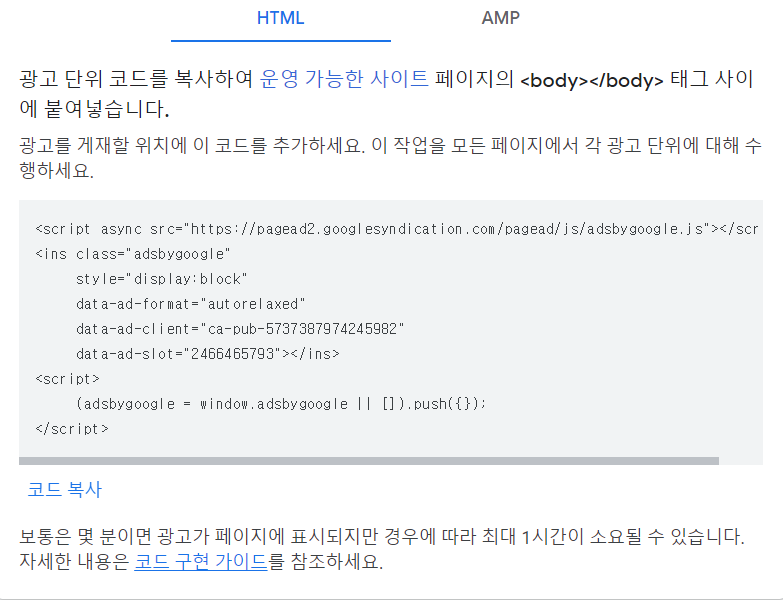
3. 광고단위 코드를 생성한 후 저장하고 코드를 복사한다.

| 블로그 스킨 html 편집방법 |
1. 티스토리 블로그에서 관리->꾸미기->스킨편집->html편집을 클릭한다.

2. html편집 칸에서 컨트롤+F 키로
반응형

티스토리 블로그에 구글 애드센스의 <일치하는 콘텐츠> 광고를 설치할 경우 어떻게 블로그에 적용이 되는지 이전 포스팅에서 확인이 되었다. 본문 글의 퀄리티에 나쁜 영향을 주지 않으면서 광고효과가 늘어나는 것은 아주 좋은 장점이라고 할 수 있다.
<1탄, 일치하는 콘텐츠 광고효과 포스팅>
블로그로 돈벌기, 애드센스 일치하는 콘텐츠 광고효과 알아보기
티스토리 블로그에 애드센스 광고로 <일치하는 콘텐츠> 광고를 html 편집으로 설치하는 방법을 알아볼 예정이다. 크게 어렵지 않고 효과가 지속되는 광고이므로 장점을 확인해 보자. 현재 이 블
dalblu.tistory.com
이제부터는 광고코드를 생성하는 법과 티스토리 블로그에 html 편집을 통해 적용하는 방법을 알아보기로 하자.<이미 <일치하는 콘텐츠> 광고단위가 이미 생성된 분도 있겠지만 애드센스 리빌딩을 하거나 초보자들을 위한 글이므로 생성단계부터 소개할 예정이다.
애드센스 <일치하는 콘텐츠> 광고코드 생성하는 법
1. 구글 애드센스에서 광고->광고단위기준을 클릭한 후 아래와 같이 일치하는 콘텐츠를 선택한다.

2. 맞춤설정 광고 콘텐츠의 크기를 설정한다. 우측편의 옵션들은 최초 설정상태로 저장한다.

3. 광고단위 코드를 생성한 후 저장하고 코드를 복사한다.

블로그 스킨 html 편집방법
1. 티스토리 블로그에서 관리->꾸미기->스킨편집->html편집을 클릭한다.

2. html편집 칸에서 컨트롤+F 키로 를 검색한다.

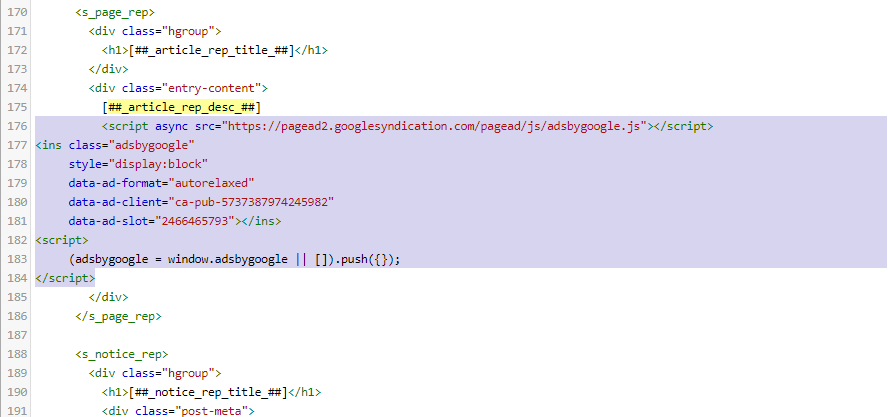
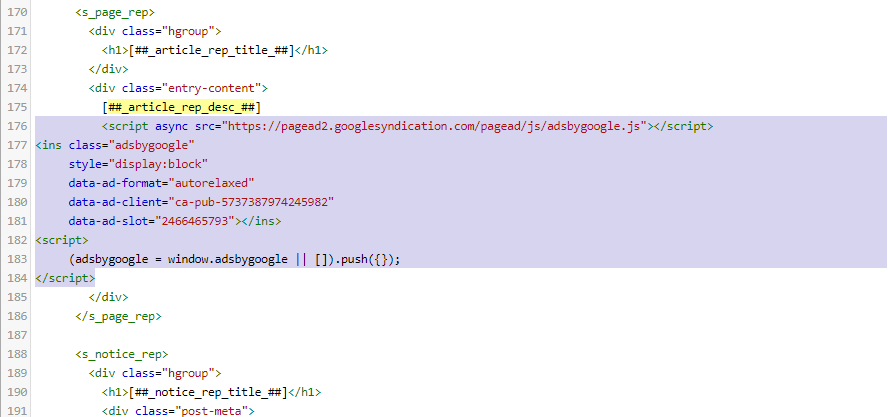
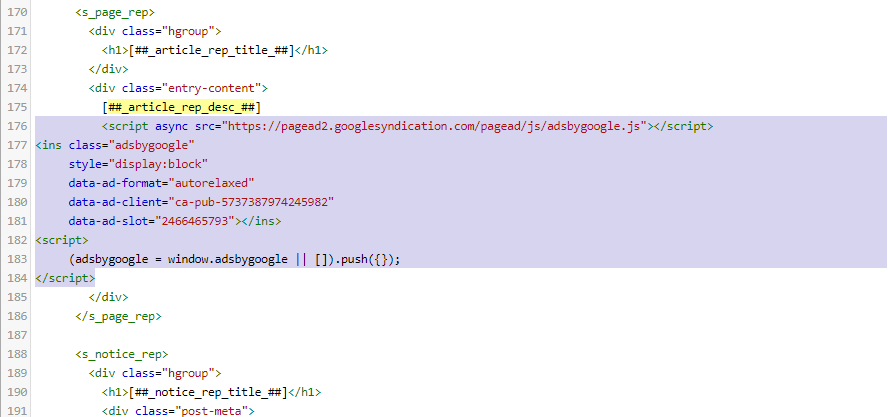
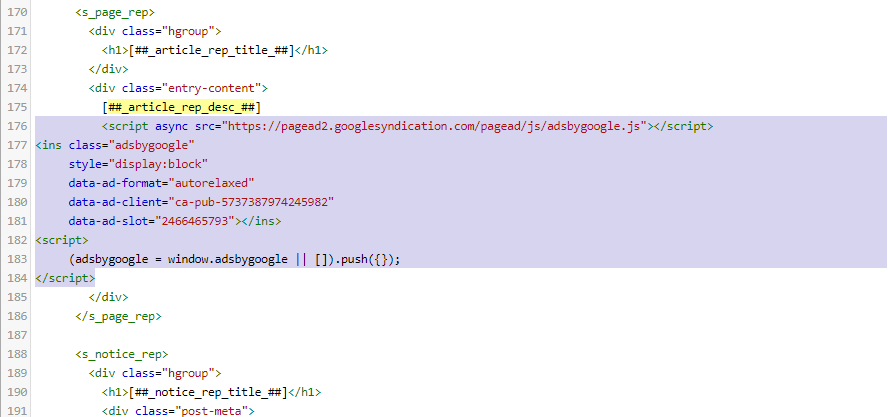
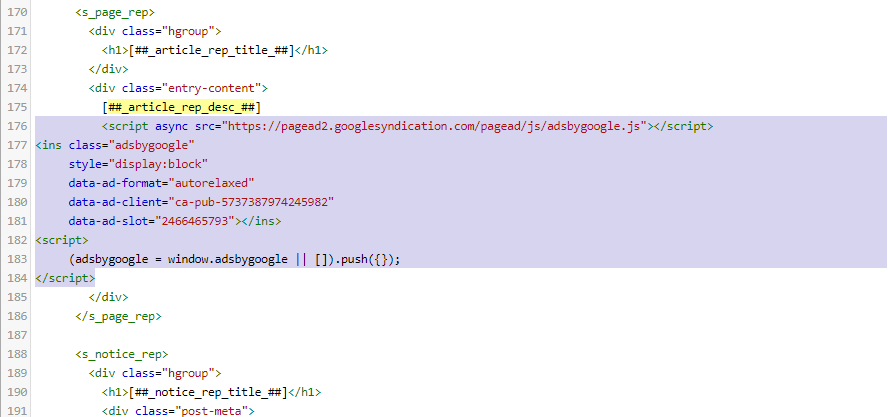
3. <일치하는 콘텐츠> 광고코드를 복사한 후 다음에 붙여넣기 한다.

블로그 스킨의 형태에 따라 html 검색결과가 다수가 나오는 경우도 있다. 검색되는 곳마다 광고코드를 복사하여 붙여넣기를 하면 된다.
붙여넣기가 완료되면 html 편집이 완료된다. 상단에 있는 <적용> 버튼을 누르면 스킨편집이 저장이 되고 변경된 광고코드가 곧바로 구현이 된다. 특별한 경우에는 코드 구현까지 10~20분 정도가 소요될 수도 있다.
이상으로 블로그 애드센스 리빌딩의 첫번째 작업으로 일치하는 콘텐츠 광고코드 생성 및 적용방법에 대해 알아보았다. 모두들 블로그 수익에서 좋은 효과를 얻으시길 바랍니다.
반응형
를 검색한다.

티스토리 블로그에 구글 애드센스의 <일치하는 콘텐츠> 광고를 설치할 경우 어떻게 블로그에 적용이 되는지 이전 포스팅에서 확인이 되었다. 본문 글의 퀄리티에 나쁜 영향을 주지 않으면서 광고효과가 늘어나는 것은 아주 좋은 장점이라고 할 수 있다.
<1탄, 일치하는 콘텐츠 광고효과 포스팅>
블로그로 돈벌기, 애드센스 일치하는 콘텐츠 광고효과 알아보기
티스토리 블로그에 애드센스 광고로 <일치하는 콘텐츠> 광고를 html 편집으로 설치하는 방법을 알아볼 예정이다. 크게 어렵지 않고 효과가 지속되는 광고이므로 장점을 확인해 보자. 현재 이 블
dalblu.tistory.com
이제부터는 광고코드를 생성하는 법과 티스토리 블로그에 html 편집을 통해 적용하는 방법을 알아보기로 하자.<이미 <일치하는 콘텐츠> 광고단위가 이미 생성된 분도 있겠지만 애드센스 리빌딩을 하거나 초보자들을 위한 글이므로 생성단계부터 소개할 예정이다.
| 애드센스 <일치하는 콘텐츠> 광고코드 생성하는 법 |
1. 구글 애드센스에서 광고->광고단위기준을 클릭한 후 아래와 같이 일치하는 콘텐츠를 선택한다.

2. 맞춤설정 광고 콘텐츠의 크기를 설정한다. 우측편의 옵션들은 최초 설정상태로 저장한다.

3. 광고단위 코드를 생성한 후 저장하고 코드를 복사한다.

| 블로그 스킨 html 편집방법 |
1. 티스토리 블로그에서 관리->꾸미기->스킨편집->html편집을 클릭한다.

2. html편집 칸에서 컨트롤+F 키로 를 검색한다.

3. <일치하는 콘텐츠> 광고코드를 복사한 후 다음에 붙여넣기 한다.

블로그 스킨의 형태에 따라 html 검색결과가 다수가 나오는 경우도 있다. 검색되는 곳마다 광고코드를 복사하여 붙여넣기를 하면 된다.
붙여넣기가 완료되면 html 편집이 완료된다. 상단에 있는 <적용> 버튼을 누르면 스킨편집이 저장이 되고 변경된 광고코드가 곧바로 구현이 된다. 특별한 경우에는 코드 구현까지 10~20분 정도가 소요될 수도 있다.
이상으로 블로그 애드센스 리빌딩의 첫번째 작업으로 일치하는 콘텐츠 광고코드 생성 및 적용방법에 대해 알아보았다. 모두들 블로그 수익에서 좋은 효과를 얻으시길 바랍니다.

3. <일치하는 콘텐츠> 광고코드를 복사한 후
반응형

티스토리 블로그에 구글 애드센스의 <일치하는 콘텐츠> 광고를 설치할 경우 어떻게 블로그에 적용이 되는지 이전 포스팅에서 확인이 되었다. 본문 글의 퀄리티에 나쁜 영향을 주지 않으면서 광고효과가 늘어나는 것은 아주 좋은 장점이라고 할 수 있다.
<1탄, 일치하는 콘텐츠 광고효과 포스팅>
블로그로 돈벌기, 애드센스 일치하는 콘텐츠 광고효과 알아보기
티스토리 블로그에 애드센스 광고로 <일치하는 콘텐츠> 광고를 html 편집으로 설치하는 방법을 알아볼 예정이다. 크게 어렵지 않고 효과가 지속되는 광고이므로 장점을 확인해 보자. 현재 이 블
dalblu.tistory.com
이제부터는 광고코드를 생성하는 법과 티스토리 블로그에 html 편집을 통해 적용하는 방법을 알아보기로 하자.<이미 <일치하는 콘텐츠> 광고단위가 이미 생성된 분도 있겠지만 애드센스 리빌딩을 하거나 초보자들을 위한 글이므로 생성단계부터 소개할 예정이다.
애드센스 <일치하는 콘텐츠> 광고코드 생성하는 법
1. 구글 애드센스에서 광고->광고단위기준을 클릭한 후 아래와 같이 일치하는 콘텐츠를 선택한다.

2. 맞춤설정 광고 콘텐츠의 크기를 설정한다. 우측편의 옵션들은 최초 설정상태로 저장한다.

3. 광고단위 코드를 생성한 후 저장하고 코드를 복사한다.

블로그 스킨 html 편집방법
1. 티스토리 블로그에서 관리->꾸미기->스킨편집->html편집을 클릭한다.

2. html편집 칸에서 컨트롤+F 키로 를 검색한다.

3. <일치하는 콘텐츠> 광고코드를 복사한 후 다음에 붙여넣기 한다.

블로그 스킨의 형태에 따라 html 검색결과가 다수가 나오는 경우도 있다. 검색되는 곳마다 광고코드를 복사하여 붙여넣기를 하면 된다.
붙여넣기가 완료되면 html 편집이 완료된다. 상단에 있는 <적용> 버튼을 누르면 스킨편집이 저장이 되고 변경된 광고코드가 곧바로 구현이 된다. 특별한 경우에는 코드 구현까지 10~20분 정도가 소요될 수도 있다.
이상으로 블로그 애드센스 리빌딩의 첫번째 작업으로 일치하는 콘텐츠 광고코드 생성 및 적용방법에 대해 알아보았다. 모두들 블로그 수익에서 좋은 효과를 얻으시길 바랍니다.
반응형
다음에 붙여넣기 한다.

티스토리 블로그에 구글 애드센스의 <일치하는 콘텐츠> 광고를 설치할 경우 어떻게 블로그에 적용이 되는지 이전 포스팅에서 확인이 되었다. 본문 글의 퀄리티에 나쁜 영향을 주지 않으면서 광고효과가 늘어나는 것은 아주 좋은 장점이라고 할 수 있다.
<1탄, 일치하는 콘텐츠 광고효과 포스팅>
블로그로 돈벌기, 애드센스 일치하는 콘텐츠 광고효과 알아보기
티스토리 블로그에 애드센스 광고로 <일치하는 콘텐츠> 광고를 html 편집으로 설치하는 방법을 알아볼 예정이다. 크게 어렵지 않고 효과가 지속되는 광고이므로 장점을 확인해 보자. 현재 이 블
dalblu.tistory.com
이제부터는 광고코드를 생성하는 법과 티스토리 블로그에 html 편집을 통해 적용하는 방법을 알아보기로 하자.<이미 <일치하는 콘텐츠> 광고단위가 이미 생성된 분도 있겠지만 애드센스 리빌딩을 하거나 초보자들을 위한 글이므로 생성단계부터 소개할 예정이다.
| 애드센스 <일치하는 콘텐츠> 광고코드 생성하는 법 |
1. 구글 애드센스에서 광고->광고단위기준을 클릭한 후 아래와 같이 일치하는 콘텐츠를 선택한다.

2. 맞춤설정 광고 콘텐츠의 크기를 설정한다. 우측편의 옵션들은 최초 설정상태로 저장한다.

3. 광고단위 코드를 생성한 후 저장하고 코드를 복사한다.

| 블로그 스킨 html 편집방법 |
1. 티스토리 블로그에서 관리->꾸미기->스킨편집->html편집을 클릭한다.

2. html편집 칸에서 컨트롤+F 키로 를 검색한다.

3. <일치하는 콘텐츠> 광고코드를 복사한 후 다음에 붙여넣기 한다.

블로그 스킨의 형태에 따라 html 검색결과가 다수가 나오는 경우도 있다. 검색되는 곳마다 광고코드를 복사하여 붙여넣기를 하면 된다.
붙여넣기가 완료되면 html 편집이 완료된다. 상단에 있는 <적용> 버튼을 누르면 스킨편집이 저장이 되고 변경된 광고코드가 곧바로 구현이 된다. 특별한 경우에는 코드 구현까지 10~20분 정도가 소요될 수도 있다.
이상으로 블로그 애드센스 리빌딩의 첫번째 작업으로 일치하는 콘텐츠 광고코드 생성 및 적용방법에 대해 알아보았다. 모두들 블로그 수익에서 좋은 효과를 얻으시길 바랍니다.

블로그 스킨의 형태에 따라 html 검색결과가 다수가 나오는 경우도 있다. 검색되는 곳마다 광고코드를 복사하여 붙여넣기를 하면 된다.
붙여넣기가 완료되면 html 편집이 완료된다. 상단에 있는 <적용> 버튼을 누르면 스킨편집이 저장이 되고 변경된 광고코드가 곧바로 구현이 된다. 특별한 경우에는 코드 구현까지 10~20분 정도가 소요될 수도 있다.
이상으로 블로그 애드센스 리빌딩의 첫번째 작업으로 일치하는 콘텐츠 광고코드 생성 및 적용방법에 대해 알아보았다. 모두들 블로그 수익에서 좋은 효과를 얻으시길 바랍니다.
'블로그' 카테고리의 다른 글
| 블로그 수익화 방법 TOP5, 검색 유입을 극대화하는 전략이 좋아요. (0) | 2025.03.10 |
|---|---|
| 블로그 황금키워드, 조회수 늘리는 법으로 기대되는 키워드 10가지 (0) | 2025.02.26 |
| 블로그로 돈벌기, 애드센스 일치하는 콘텐츠 광고효과 알아보기 (0) | 2020.12.09 |
| 스팀달러 비트코인 교환, 스팀잇 블로그로 돈벌기 가능~ (0) | 2017.08.24 |
| 스팀잇 steemit, 스팀달러로 스팀파워 구입하는법~ (1) | 2017.07.31 |



